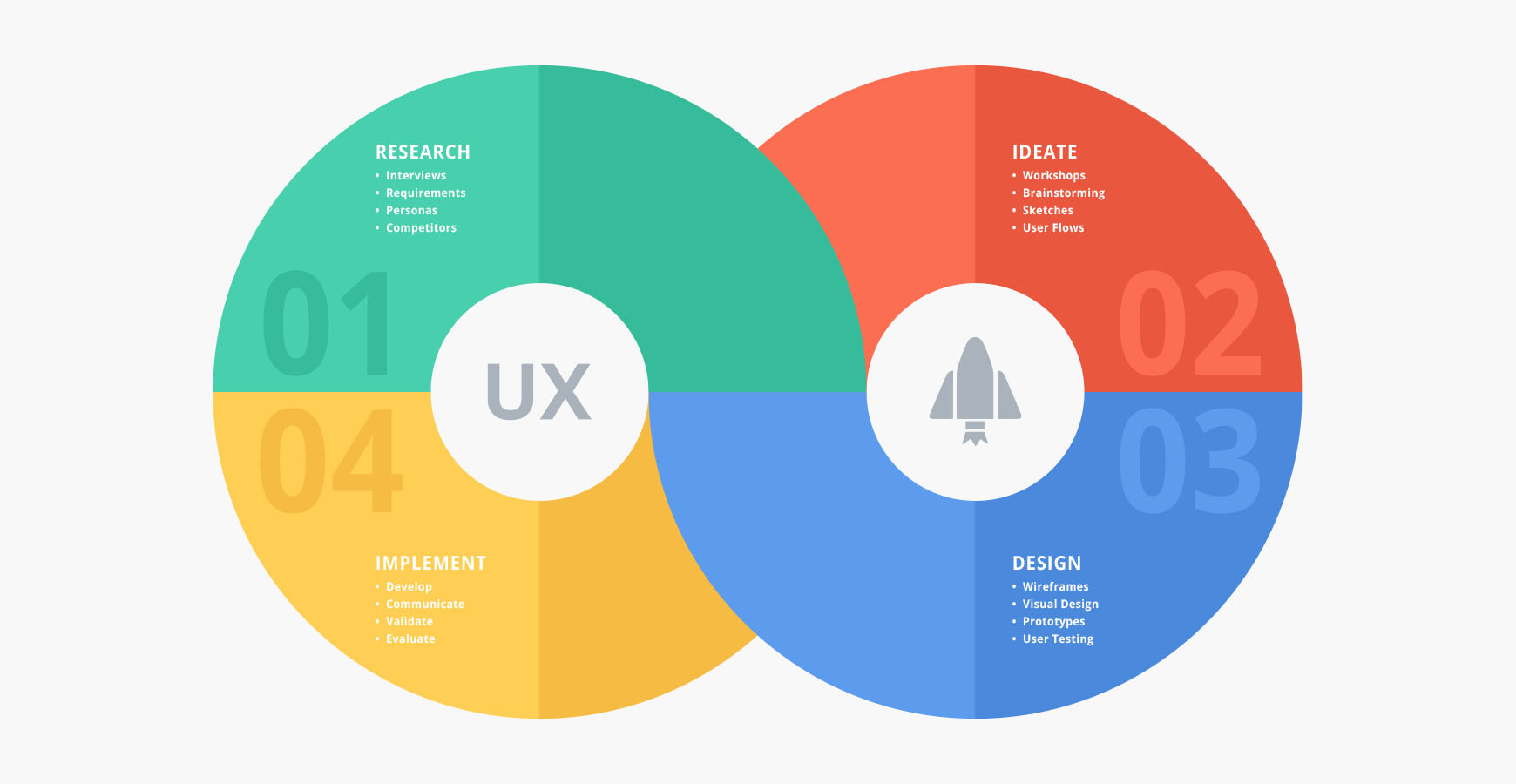
Research
Research helps us to understand the issues to be resolved and is an important part of the UX design process. It can be useful in finding commonalities within the target groups while helping to build empathy with the user's needs.
User Research User research can range from conducting analysis of competitors to surveying and interviewing stakeholders, clients and users. Insights into their pain points and problems can be gained early on, along with ideas into what kind of features they are looking for in the product.
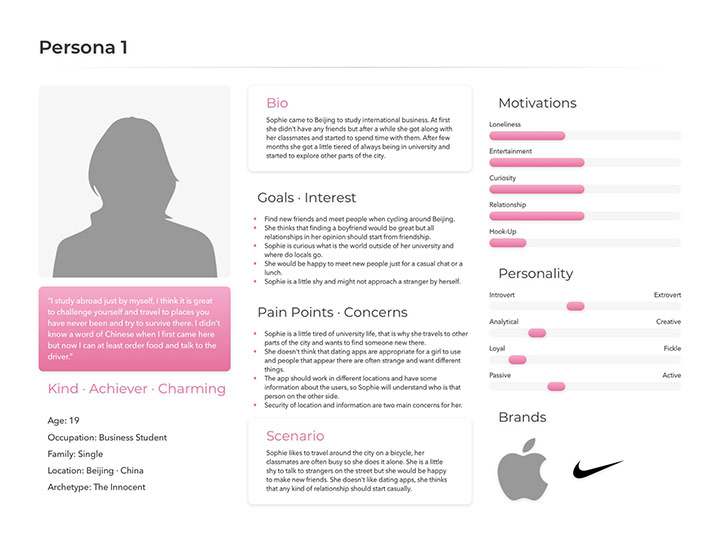
User Personas A valuable tool in the UX design process is the user persona. This is a fictional user based on research, created to remind designers that they are making something for a specific target group. Background information of who they are and details about products or services they’re interested in is provided. Personas combined with real user data help to steer design decisions and the layout of key features.
The research stage clarifies things such as user’s motivation and needs. It helps to define and solve obstacles.
- Stakeholder interviews
- Analyze requirements
- Define user personas
- Check latest UI/UX design trends
- Study competitors


Ideate
Brainstorming A brainstorming session with all stakeholders including the design team, product managers and developers is a great way to start throwing ideas around and to begin to sketch out potential solutions within any technical limitations.
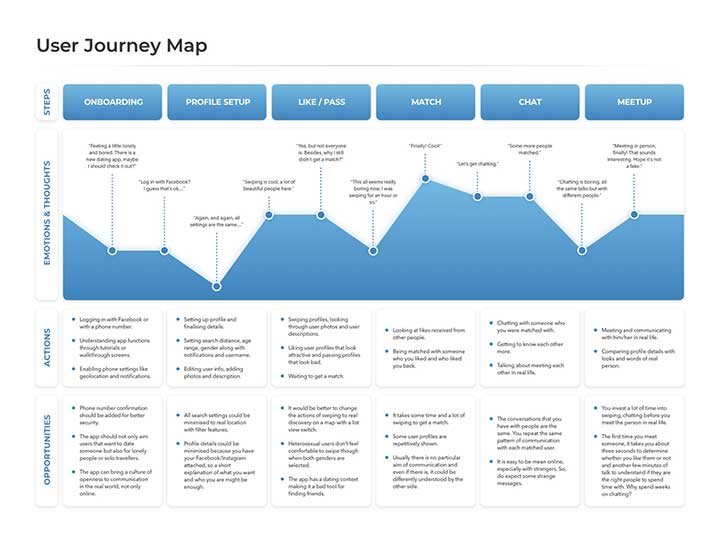
User Journey Map This helps to visualise the flow of how the user will move from one page to the next. For example, what information should be presented and what kind of button should appear.
- Ideation workshops
- Brainstorming sessions with stakeholders
- Sketches
- User flows
- Card sorting


Design
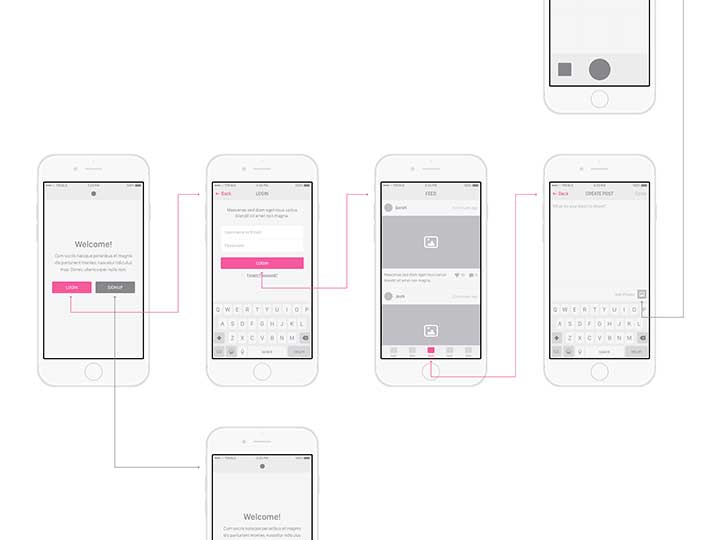
Wireframes A wireframe provides the blueprint for each page. It can show how elements such as icons, buttons, CTAs etc. should be positioned. These can take the form of hand-drawn sketches, or digital representations which do not require an advanced level of visual treatment. The wireframe should include shape, size, and position of elements. The wireframe can be tested and evaluated with all stakeholders and reworked to iron out any issues.
Prototypes Prototypes provide a partially complete version of a design with the focus on how the interaction flow performs. Navigation, interactions, and all of the main content should be there along with features like CTAs, buttons, animations, and other elements that are part of the user experience. Prototypes are a great way to get feedback and to make tweaks and edits before going live.
User Testing Usability testing can happen at any point during the design process, but can be more valuable at the beginning stages. Major changes are easier to make early on, rather than later when it’s more fully built out. Taking care of changes in the structure, navigation, and information architecture are less labor intensive at the early stages compared to trying to do all of this at the final stages of a design.
- Visual design
- Stakeholder feedback
- Wireframes
- Prototypes
- User testing
- Iterate


Implement
Develop With the development team being involved from the beginning of the project, they can begin implementation while the Design phase is in progress, then connect the back end functionality when they get the visual elements. Communication between developers and designers is important at his stage if changes to design are required due to technical issues.
Evaluate The end result can be evaluated with these questions:
- Is the product usable?
- Is it easy to use?
- Is it scalable?
- Does it solve the defined problems?
- Does the experience make someone want to use it?