Arcadia Group
UX/UI Design
Arcadia is the UK’s largest privately owned fashion retailer with seven major high street brands: Burton, Dorothy Perkins, Evans, Miss Selfridge, Topshop, Topman and Wallis, along with the out-of-town fashion destination Outfit.
- Design Systems
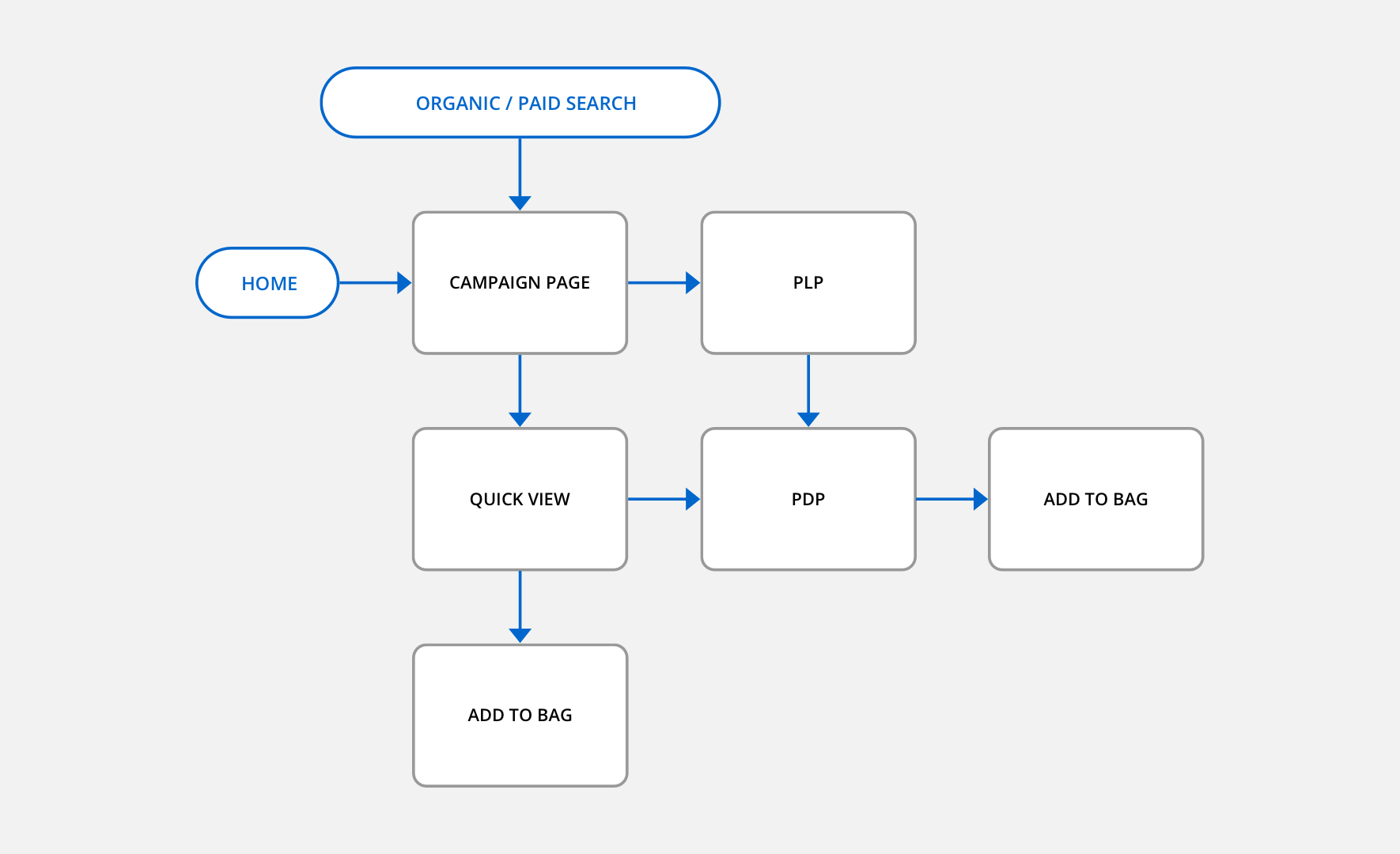
- User Flows
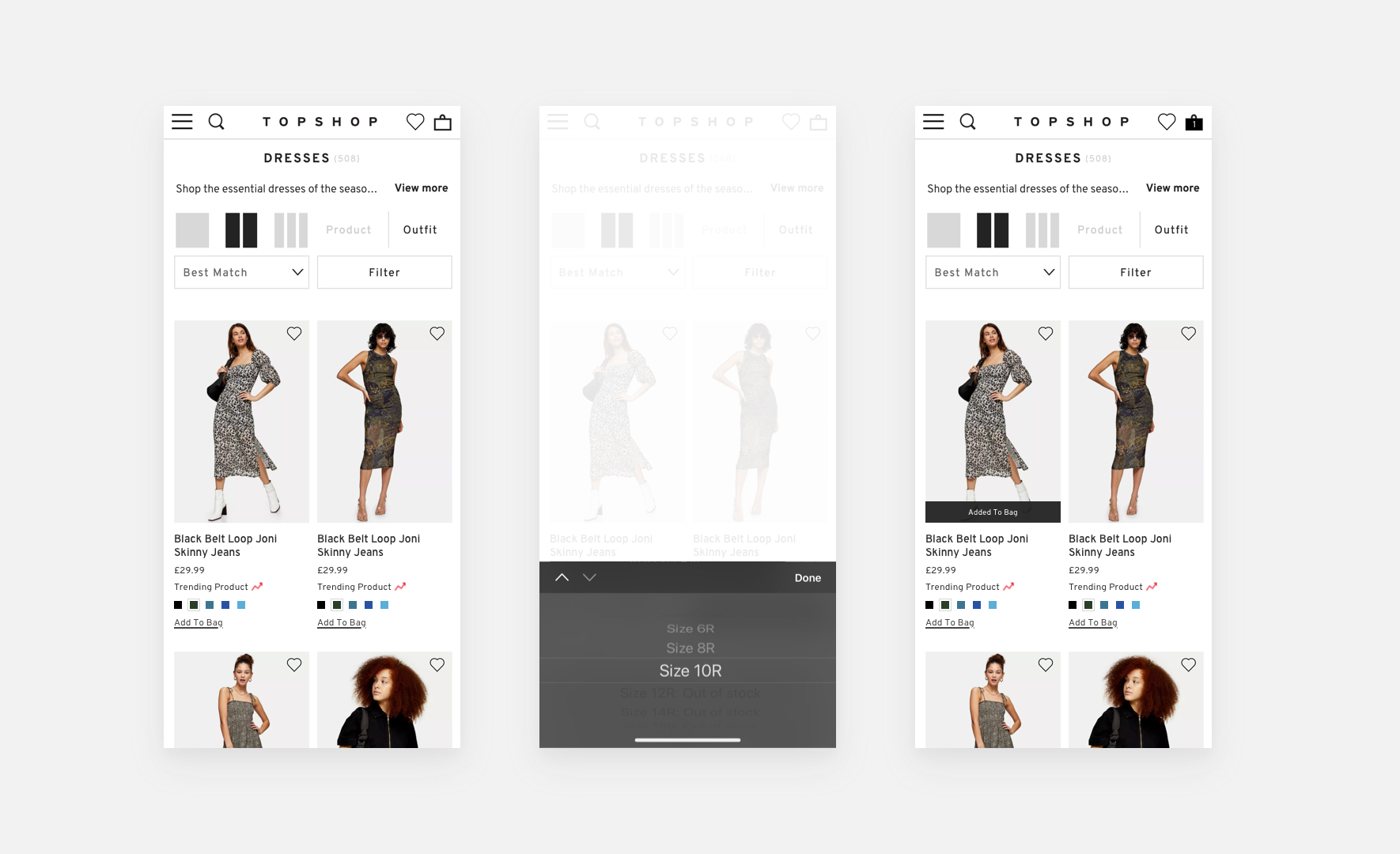
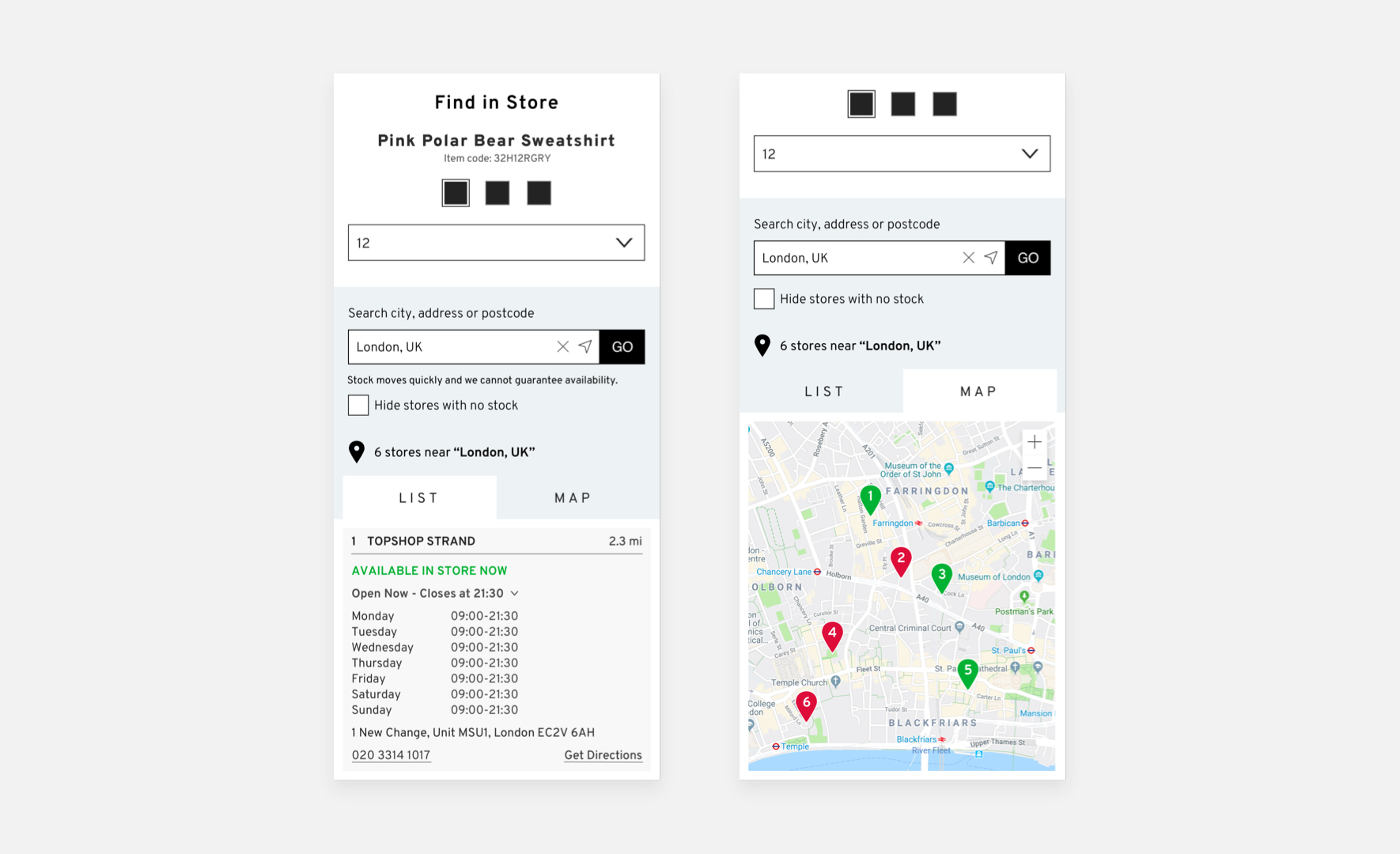
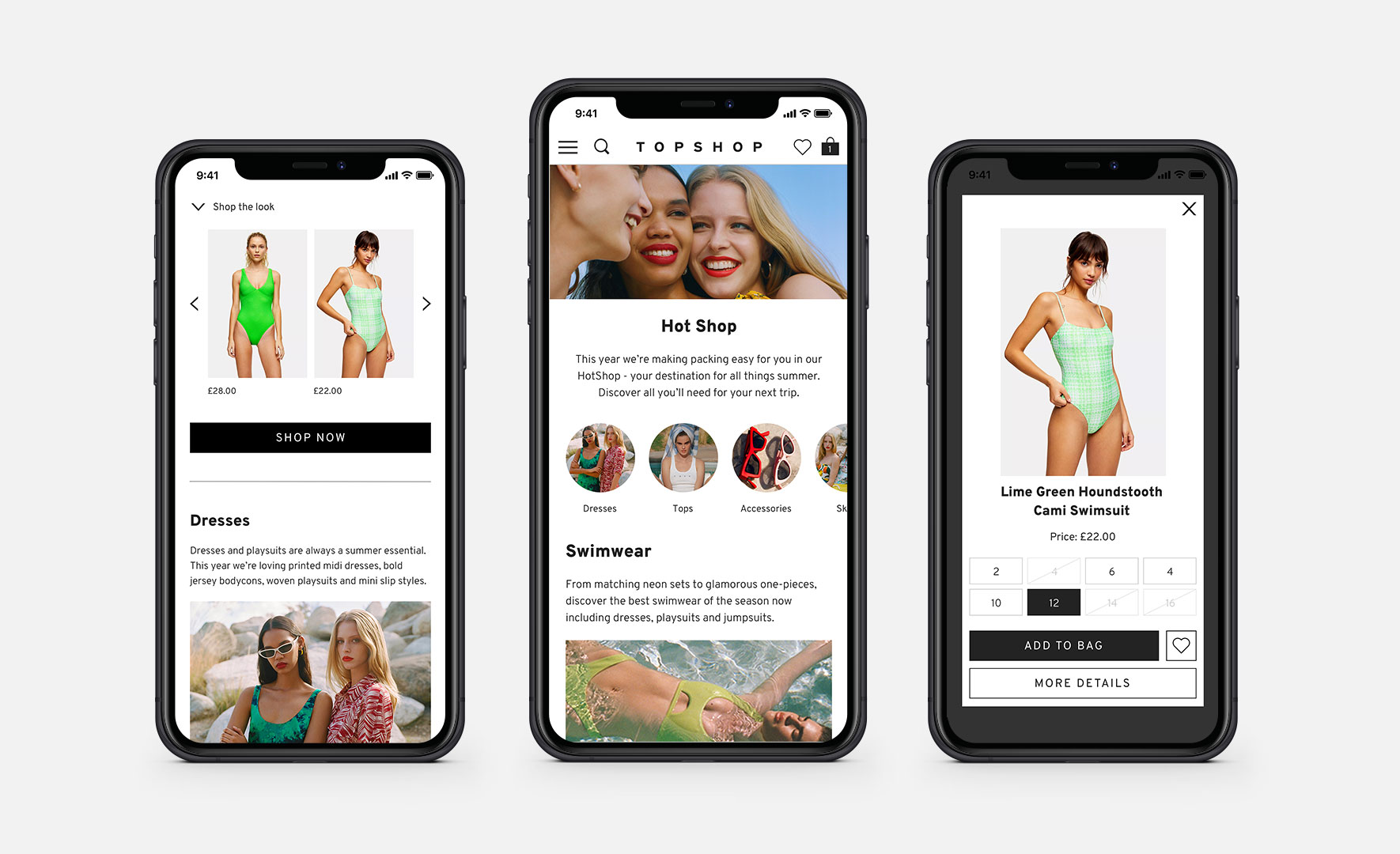
- Wireframes
- Prototypes
- A/B and User Testing
Design Systems
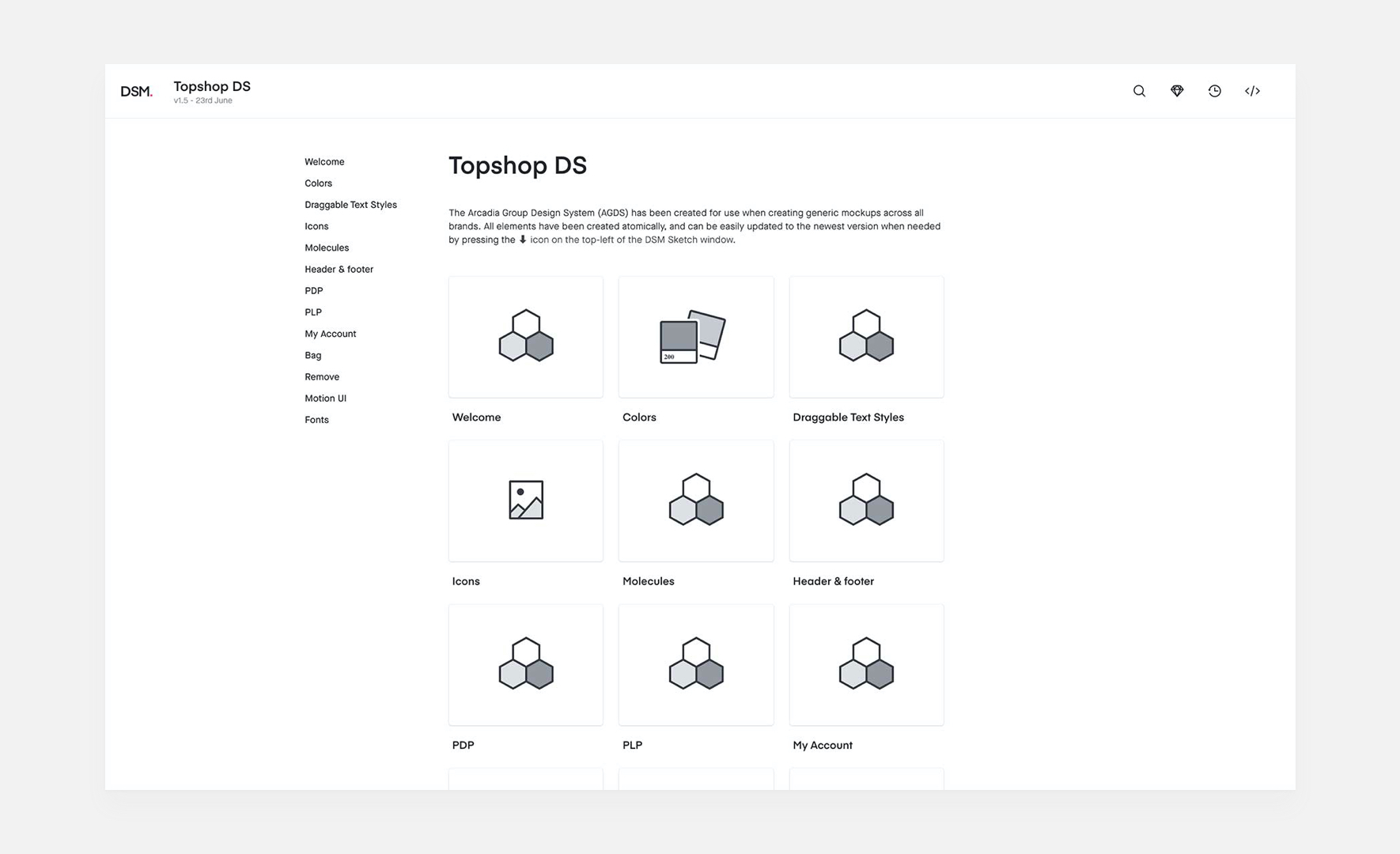
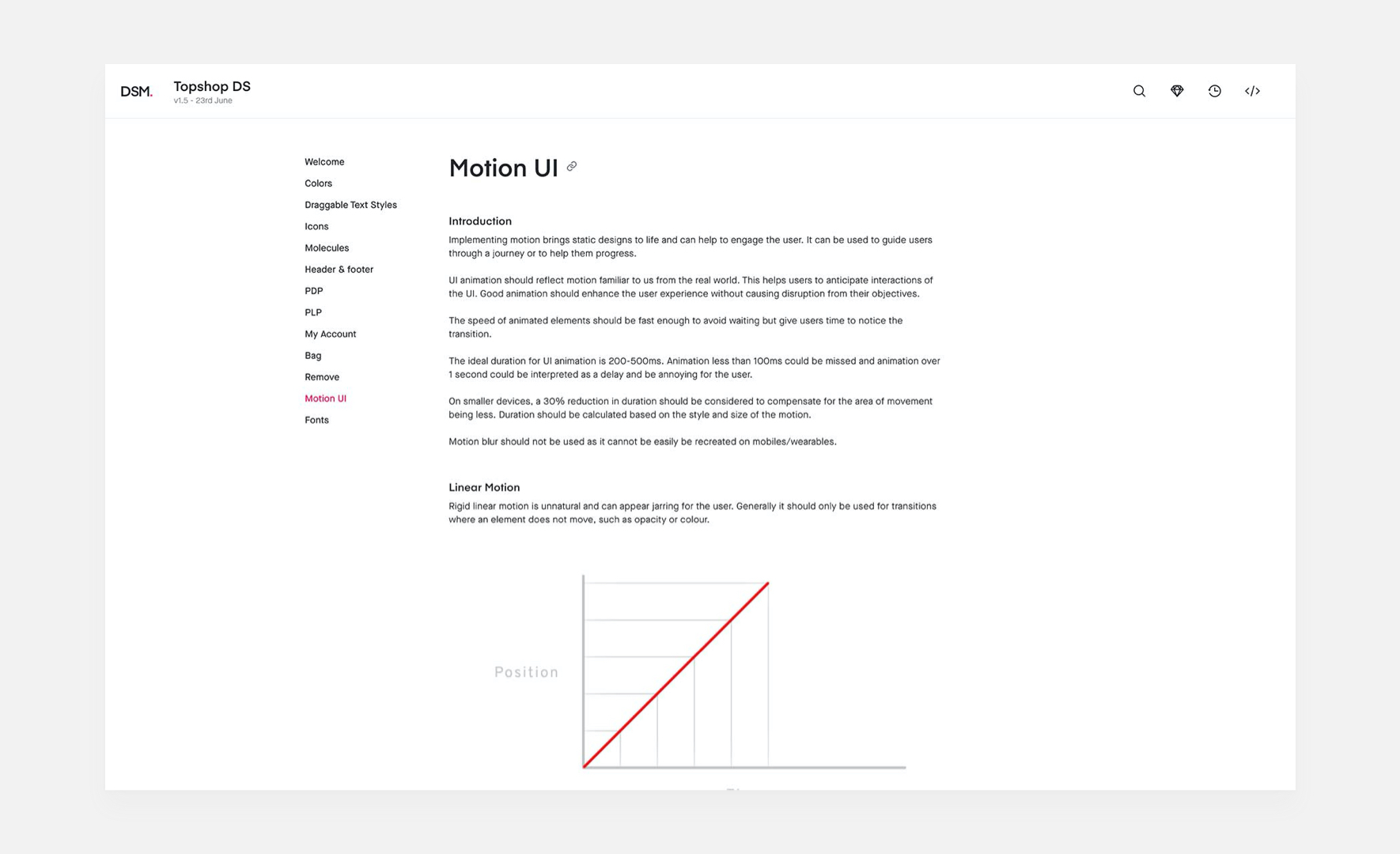
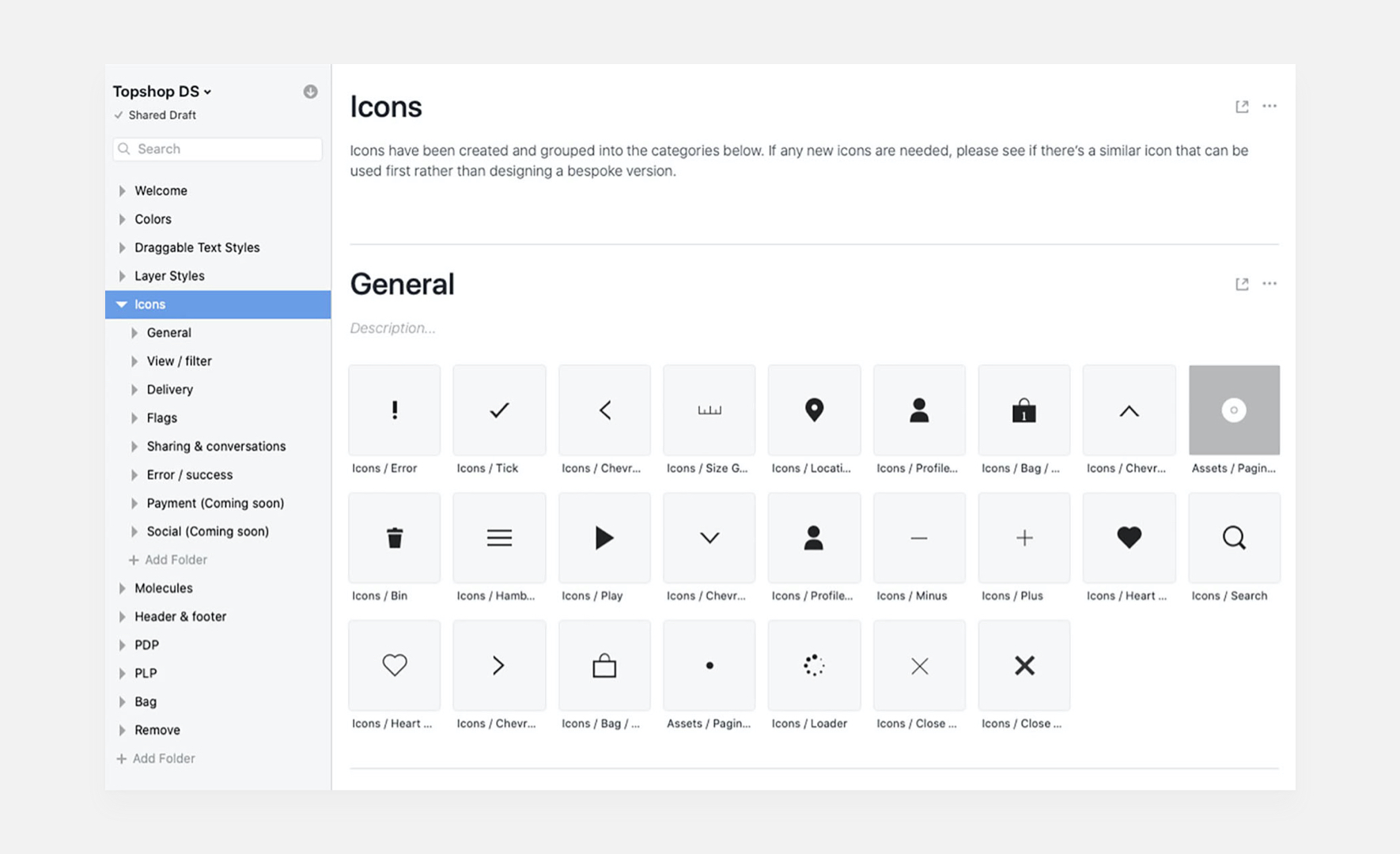
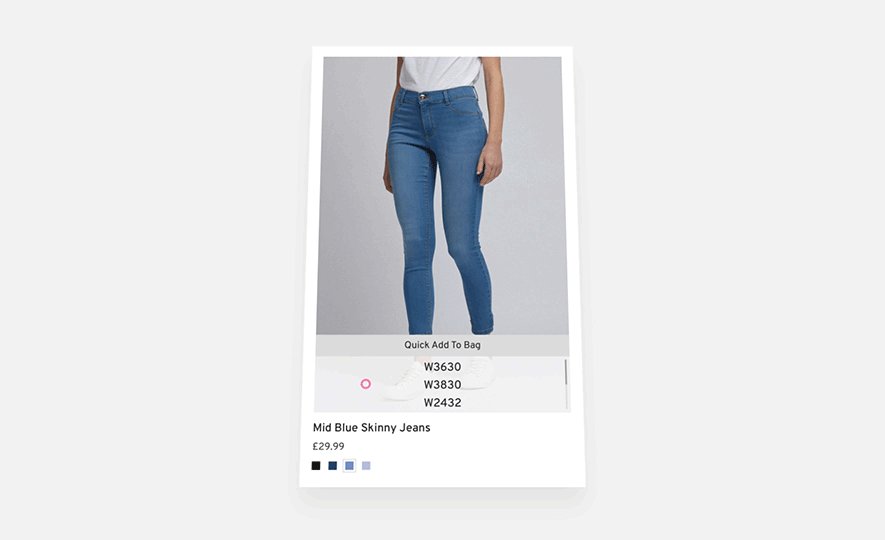
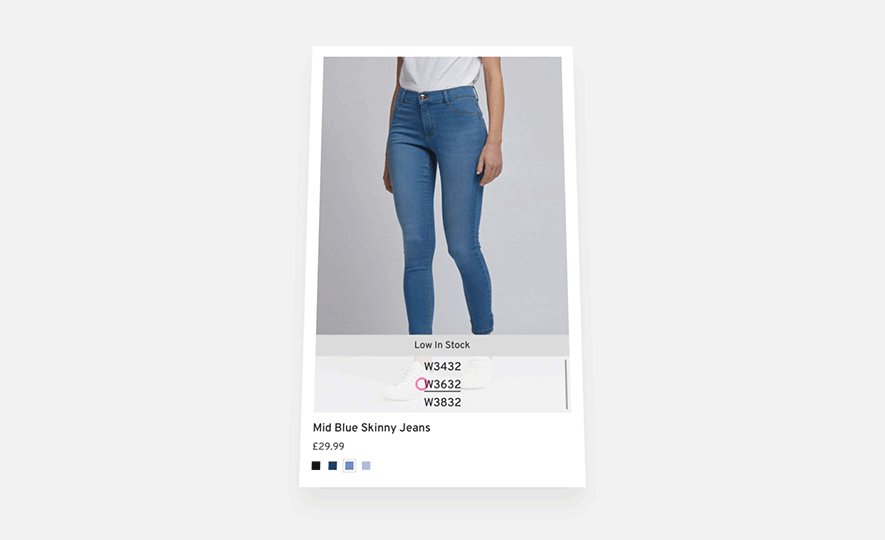
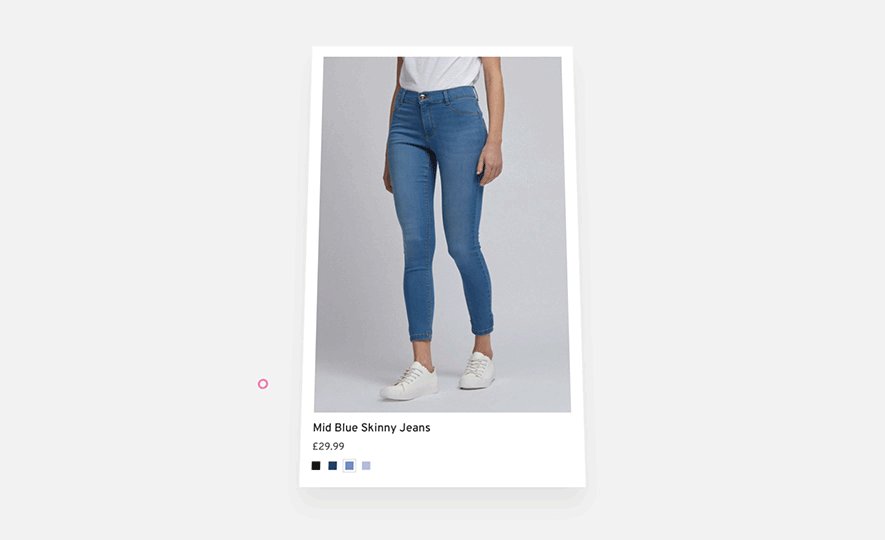
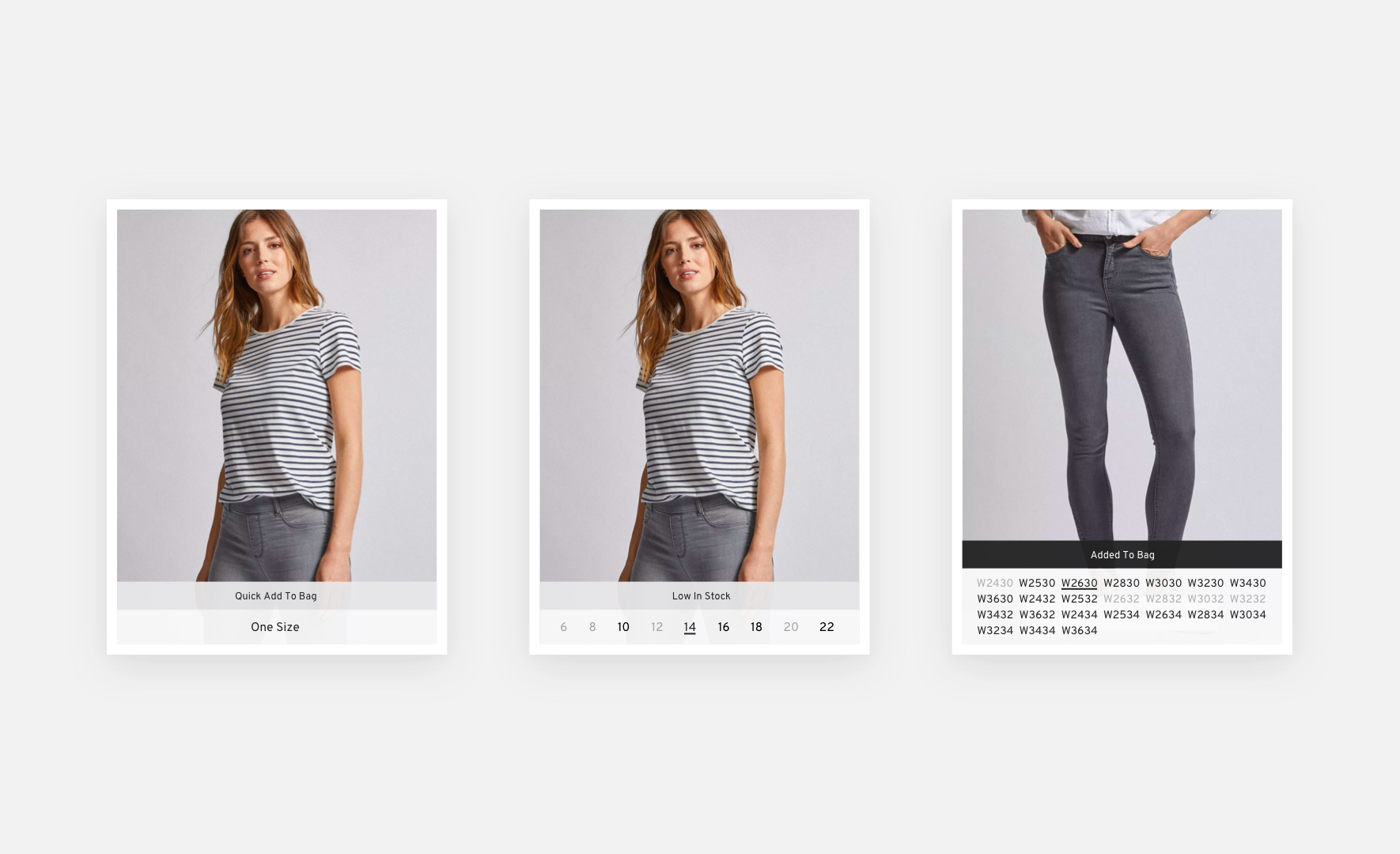
Challenge A key deliverable of the UX team was to create a ‘single source of truth’ that would allow creative teams within the company to design and develop products independently, while delivering a consistent experience for the user.
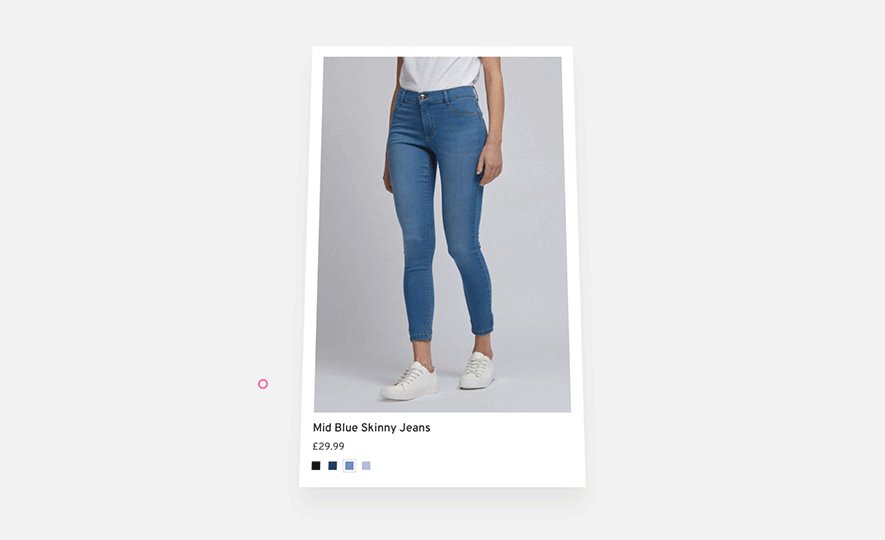
Solution Using Sketch and InVision DSM, design systems and style guides for all the Arcadia brands were compiled using existing elements taken from the live sites. This enabled rapid prototyping using the Craft drag & drop design system plug-in, automatic updates to designs, and efficient collaborations with stakeholders and development teams.